
SwiftUI - Image
·
Swift/정리
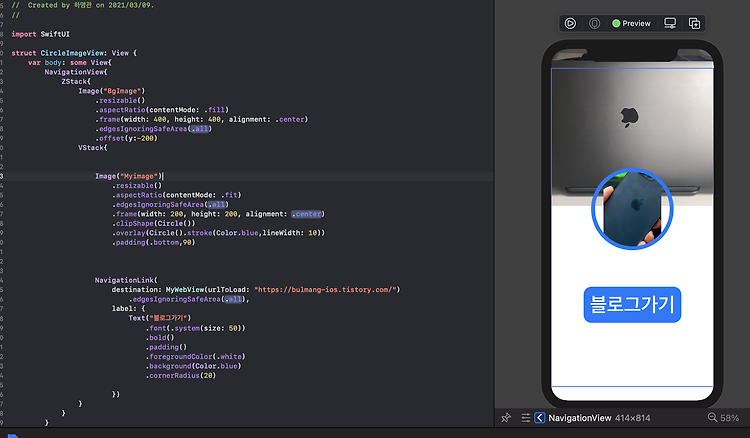
이번에는 Image를 이용하는 코딩을 공부해봤습니다. asset에 이미지를 추가해줍니다. 그리고 zstack과 vstack을 이용하여 Image들을 위치시킵니다. .resizable : 이미지를 크기가 알맞게해줍니다. .aspectRation: 마찬가지로 이미지크기를 지정해줍니다. .edgesIgnoringSafeArea : 위의 모서리부분도 이미지가 들어갈수 있게 해줄수있습니다. .clipShape: 이미지를 원하는 모양으로 만들수있습니다. 저번에 만들었던 webview를 이용해서 블로그 가는것도 만들어봤습니다.
