728x90
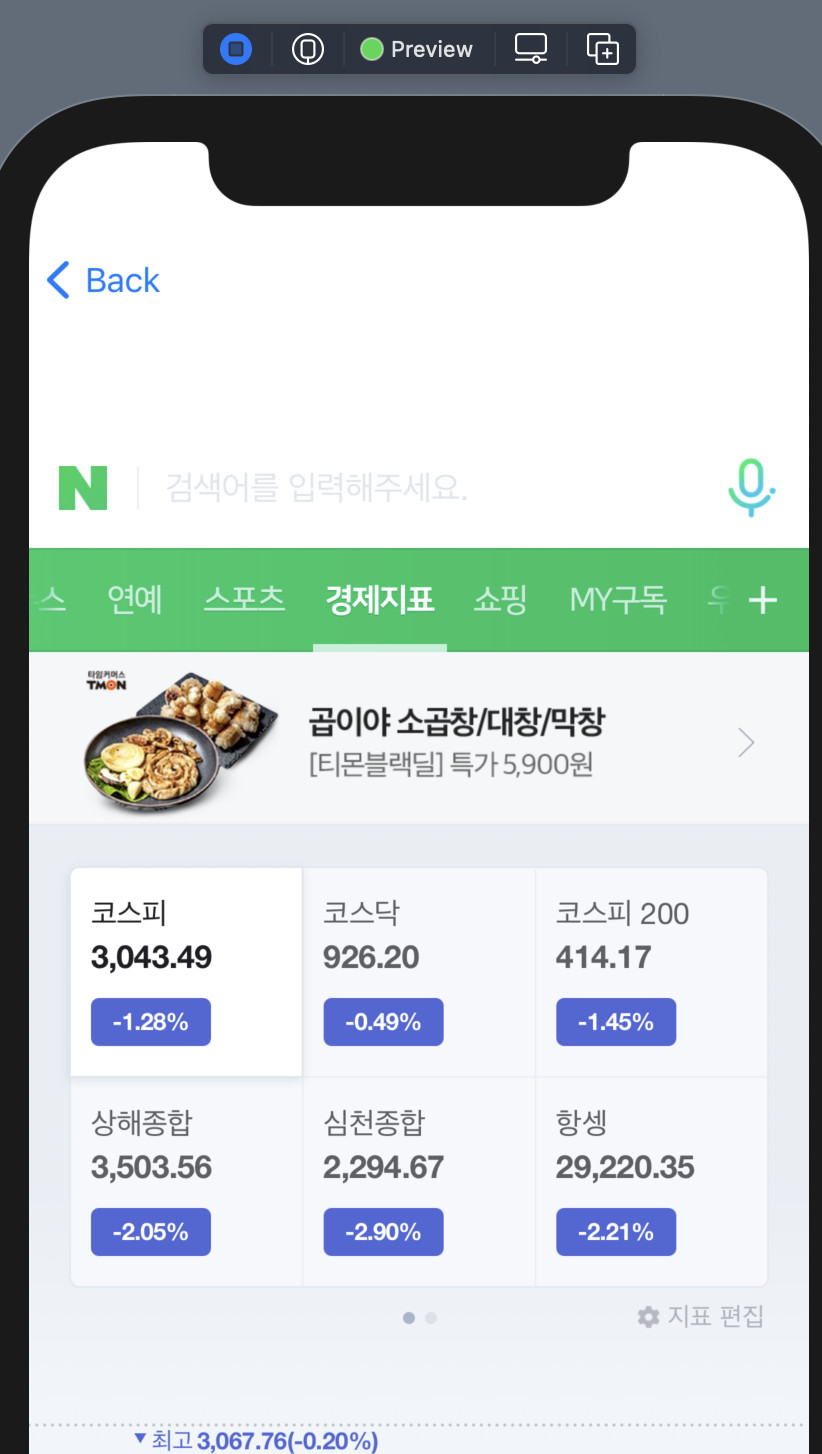
오늘은 버튼을 클릭하면 지정해준 사이트를 들어가주는 프로그램을 만들어 보겠습니다.
WKWebView를 사용해야 되서 WebKit을 가져옵니다. 이번에는 view가아니라 UIVIewRepresentable를 상속합니다,
함수를 만들고 안에 guardlet을 해서 옵셔널을 풀어줍니다.


업데이트 UI VIew를 해줘야합니다.



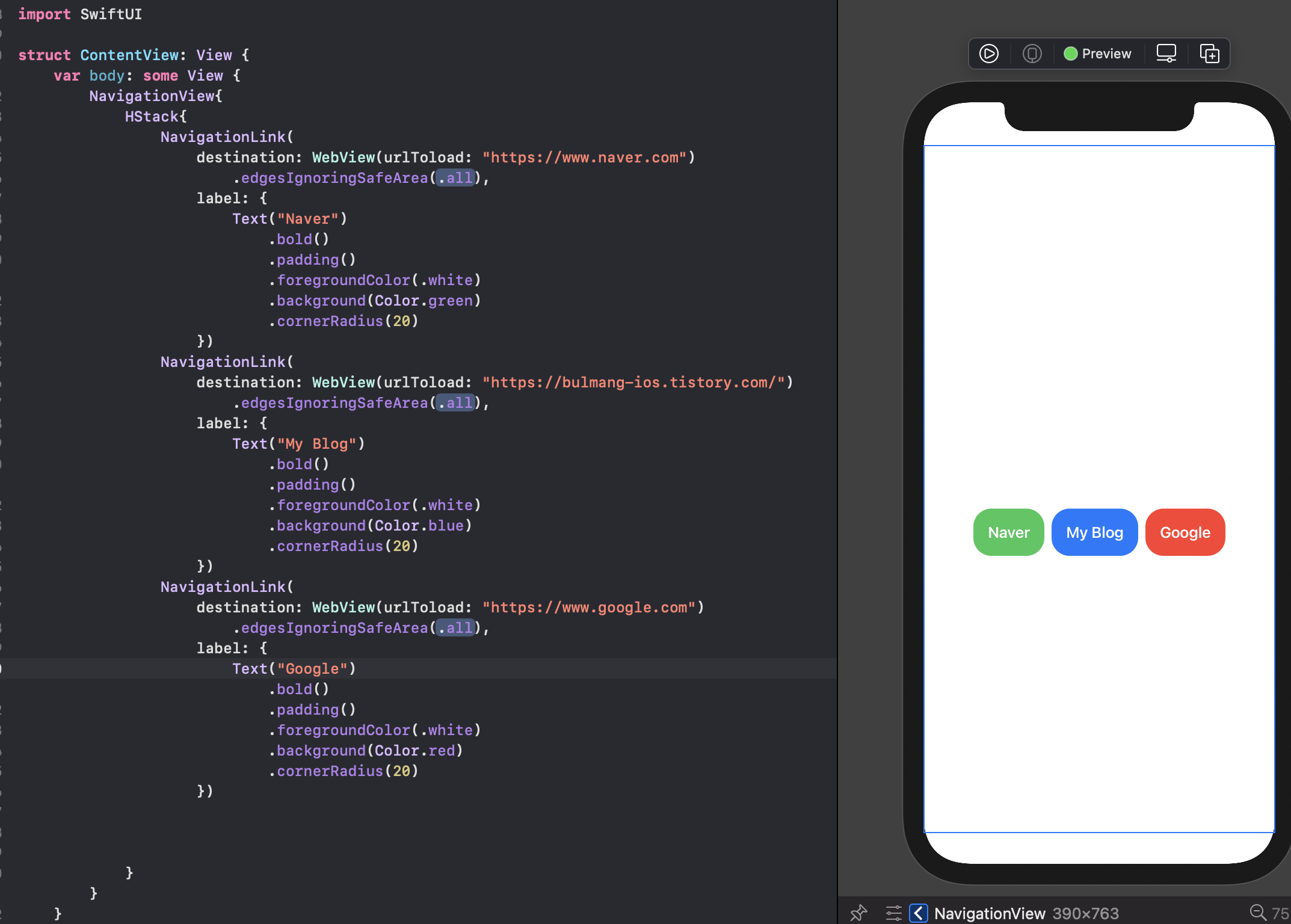
ContentView로 돌아와서 NavigationView, Link로 WebView를 불러줍니다. 이때 네비게이션뷰만 사용하면 빈공간이 생기게 됩니다.
그것을 edgesIgnoreingSafeArea로 빈공간이 없게 해줍니다.

728x90
'Swift > 정리' 카테고리의 다른 글
| SwiftUI - Image (0) | 2021.03.09 |
|---|---|
| SwiftUI - Text (1) | 2021.03.08 |
| SwiftUI - Binding (0) | 2021.03.03 |
| Swiftui-Stack/Navigation (0) | 2021.02.25 |
| SwiftUI - Picker View (2) (0) | 2021.02.25 |