728x90
제일 기초인 Stack들과 NavigationView를 공부해봤습니다.
일단 Vstack과 Hstack으로 만들어주고 state var로 false일때 패딩크기를 다르게 했습니다.
onTapgesture과 toggle(false이면 true , true이면 false)을 이용했습니다
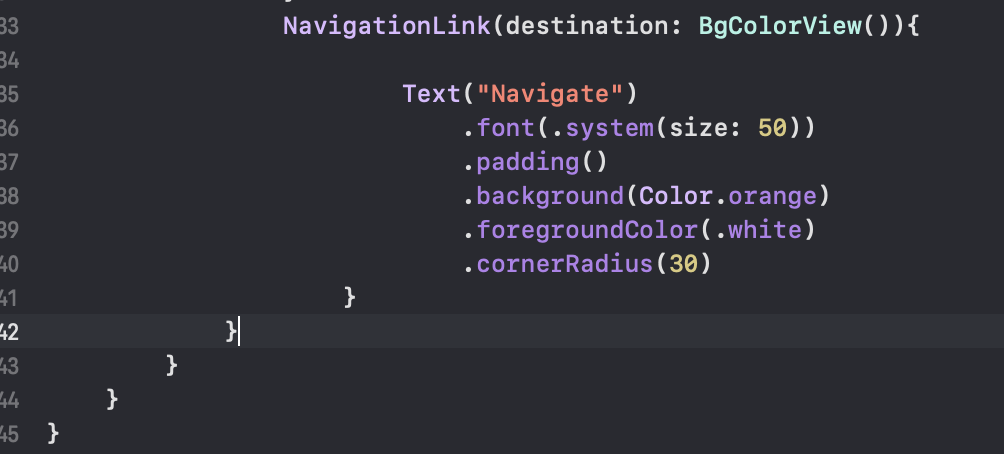
네비게이션 뷰도 이용해서 버튼을 만들었습니다.



배경화면 눌렸을때 색이 바뀌게 만들어주기 Color배열을 이용했습니다.
if문을 이용해서 Index가 하나씩추가되도록하고 color의 배열과 수가같아지면 다시 배열의 처음으로 돌아가게 설정했습니다.


네비게이션 목적지 설정해주었습니다.
728x90
'Swift > 정리' 카테고리의 다른 글
| SwiftUI - Text (1) | 2021.03.08 |
|---|---|
| SwiftUI - WebView (0) | 2021.03.04 |
| SwiftUI - Binding (0) | 2021.03.03 |
| SwiftUI - Picker View (2) (0) | 2021.02.25 |
| SwiftUI Picker View - 기초편 (0) | 2021.02.24 |
